Tools and their experiences with SWEB
Posted on Fri 14 August 2015 • Tagged with University
In the first part of this three-part series on the Operating System practicals at TU Graz I’ll write about some tools that I used and how well (or not well) they worked for me and my team members.
You can read [part I][develop] about working directly without an intermediate VM on OS X [here][develop] and [part II][sanity] about retaining your sanity [here][sanity].
Sublime Text 3
I love to use Sublime Text. If you ask me it’s the nicest text editor ever made. While my licence for version 2 is still valid, I’ll gladly pay the upgrade price for version 3 as soon as it is released. It is by far the tool I use most: I write my blog posts in it and I also use it for all my coding needs. (Sublime Text is available for 70$.)
In order to help me with development on SWEB I installed a few plugins using the superb Package Control package manager. If you want to work with Sublime when ever possible, you can set your EDITOR environment variable for that in ~/.bash_profile:
export EDITOR='subl -w'
C Improved
C Improved provides better support for syntax highlighting of preprocessor macros as well as improved Goto Symbol (CMD + R) support for C. [github]
Clang Complete
Clang Complete provides completion hints based on LLVM’s source analysis instead of Sublime’s internal completion. Sublime’s completion is based on what strings are already in the current file. LLVM’s completion is more akin to an IDE, which properly suggests variables, function names and method names.
Clang Complete is not available in Package Control and needs to be installed manually via the instructions in its readme. [github]
I had to make some compromises though in order to get it to work properly.
- Add your include paths
- Set the C++ standard
- Remove the default include paths
- Add an additional preprocessor constant (e.g.
SUBLIME) - Specify the standard library included with SWEB as system library (read: “errors or warnings in here are not our fault.”)
The additional constant is necessary in order to override the architectural difference between OS X (defaults to 64 bits) and SWEB (defaults to 32 bits) when analyzing the code. It is necessary to modify an additional file in your SWEB source. This is only ever used for analysis and never touched during compilation.
Here’s my ClangComplete.sublime-settings file:
{
"default_options":
[
"-std=c++11",
"-I/Users/ghostlyrics/Repositories/sweb/arch/include/",
"-I/Users/ghostlyrics/Repositories/sweb/arch/common/include",
"-I/Users/ghostlyrics/Repositories/sweb/arch/x86/32/common/include",
"-I/Users/ghostlyrics/Repositories/sweb/arch/x86/32/include",
"-I/Users/ghostlyrics/Repositories/sweb/arch/x86/common/include",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/console",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/fs",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/fs/devicefs",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/fs/minixfs",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/fs/ramfs",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/kernel",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/mm",
"-I/Users/ghostlyrics/Repositories/sweb/common/include/util",
"-I/Users/ghostlyrics/Repositories/sweb/userspace/libc/include/sys",
"-I/Users/ghostlyrics/Repositories/sweb/userspace/libc/include",
"-isystem/Users/ghostlyrics/Repositories/sweb/common/include/ustl",
"-D SUBLIME"
],
"default_include_paths":[],
}
And here is the modified part of arch/x86/32/common/include/types.h:
+#ifdef SUBLIME
+typedef unsigned long size_t;
+
+#else
typedef uint32 size_t;
+
+#endif
Git Gutter
Git Gutter displays helpful little icons in the gutter (the area which houses the line numbers). I had to modify some of the settings in order to make it work well together with Sublimelinter which also wants to draw into the gutter. You’ll have to decide for yourself which icons you find more important and have those drawn later. [github]
My GitGutter.sublime-settings has only one entry:
"live_mode": true,
Sublimelinter + Sublimelinter-contrib-clang + Sublimelinter-annotations
SublimeLinter [github] helps your style by flagging all kinds of errors and warnings. The base package does not come with linters, you have to install compatible linters with the framework yourself.
The Sublimelinter-contrib-clang plugin [github] helps with C and C++ files while the Sublimelinter-annotations plugin [github] flags things like TODO:, FIXME and XXX which is helpful if you tend to annotate code in the files themselves - a habit I would like you to avoid if you have web tools available (e.g. github or a gitlab, but we’ll get to that later). - Code files should be reserved for actual code and documentation to that code, not philosophical or design debates.
Again, you’ll need to modify this in order to work well with GitGutter. You will also need to enter all the include paths again, since the settings are not shared between the plugins.
Here’s an abbreviated version of my SublimeLinter.sublime-settings file:
{
"user": {
"@python": 2,
"delay": 0.15,
"lint_mode": "background",
"linters": {
"annotations": {
"@disable": false,
"args": [],
"errors": [
"FIXME"
],
"excludes": [],
"warnings": [
"TODO",
"README"
]
},
"clang": {
"@disable": false,
"args": [],
"excludes": [],
"extra_flags": "-D SUBLIME -std=c++11 -isystem \"/Users/ghostlyrics/Repositories/sweb/common/include/ustl\"",
"include_dirs": [
"/Users/ghostlyrics/Repositories/sweb/arch/include",
"/Users/ghostlyrics/Repositories/sweb/arch/common/include",
"/Users/ghostlyrics/Repositories/sweb/arch/x86/32/common/include",
"/Users/ghostlyrics/Repositories/sweb/arch/x86/32/include",
"/Users/ghostlyrics/Repositories/sweb/arch/x86/common/include",
"/Users/ghostlyrics/Repositories/sweb/common/include/",
"/Users/ghostlyrics/Repositories/sweb/common/include/console",
"/Users/ghostlyrics/Repositories/sweb/common/include/fs",
"/Users/ghostlyrics/Repositories/sweb/common/include/fs/devicefs",
"/Users/ghostlyrics/Repositories/sweb/common/include/fs/minixfs",
"/Users/ghostlyrics/Repositories/sweb/common/include/fs/ramfs",
"/Users/ghostlyrics/Repositories/sweb/common/include/kernel",
"/Users/ghostlyrics/Repositories/sweb/common/include/mm",
"/Users/ghostlyrics/Repositories/sweb/common/include/util",
"/Users/ghostlyrics/Repositories/sweb/userspace/libc/include/sys",
"/Users/ghostlyrics/Repositories/sweb/userspace/libc/include"
]
},
},
"passive_warnings": false,
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"wrap_find": true
}
}
Slack
Communication with your team is essential.
Now, different people prefer different means of communication. Personally, I tend to dislike the slowness of e-mail, the invasion of privacy and inherent urgency of SMS and the awful mangling of source code and general formatting in most messengers (I’m looking at you, Skype. Go hide in a corner.) I recommend Slack. Slack has been gaining popularity amongst US companies and startups in general for a while now and I enjoyed the flexibility it offered our team:
We were able to easily post arbitrary files (e.g. .log with our Terminal output or .pdf with the draft for the design document) as well as post code snippets which can even be assigned a language for syntax highlighting. I also enjoyed link previews for pasted links and being able to easily quote blocks of text.
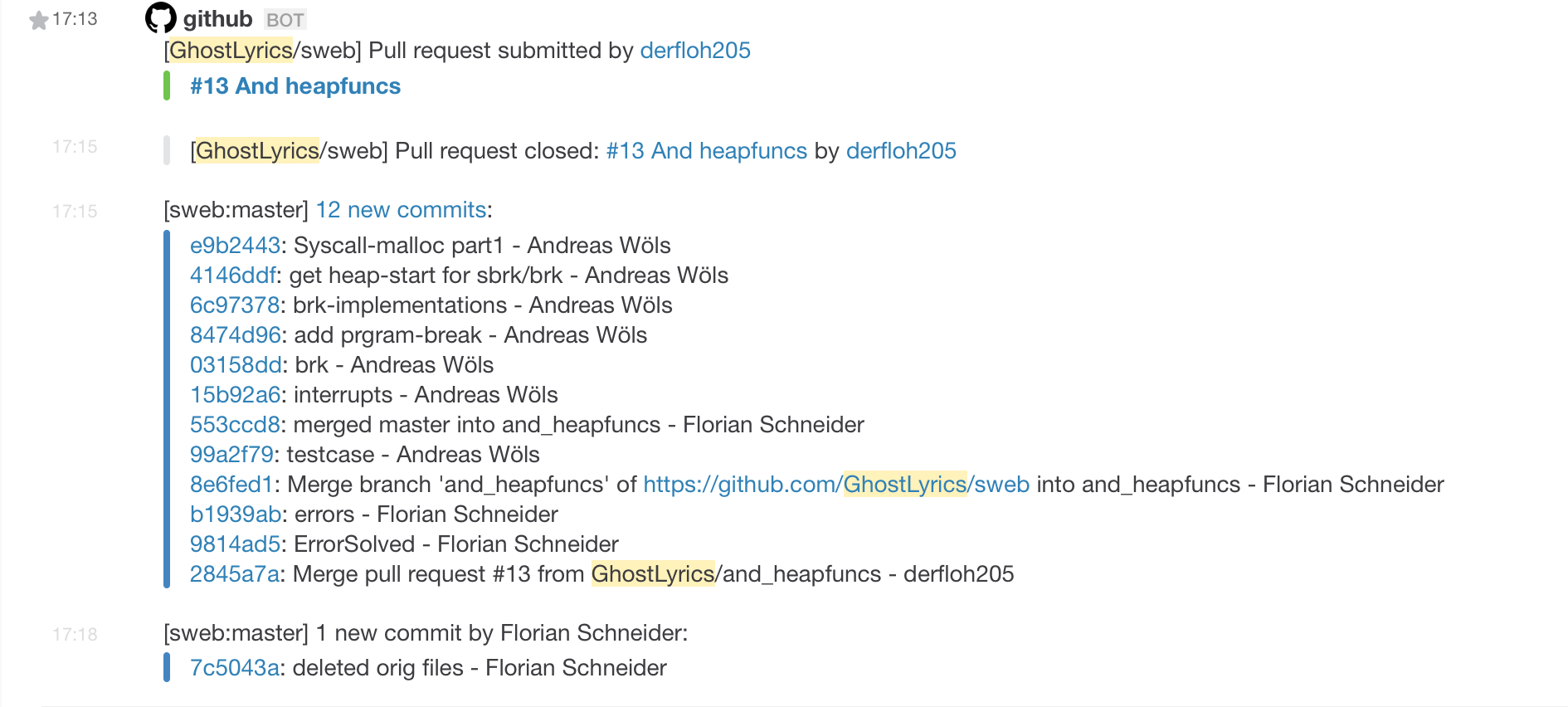
On top of that, add the fantastic integration with Github which allowed us to get notifications in a channel on different kinds of development activity, like Pushes, comments on code (for code review) and Pull Requests.

Since it is quite likely for you to work with team members on other operating systems, Slack is available for Windows and a open source client for Linux called Scudcloud exists and works pretty well.
Github + Github Client
In order to have the bot automatically post into our Slack channel, it was necessary for us to either have a properly set up gitlab or a github repository. Since I didn’t want to abuse my connections at work for gitlab accounts and the IAIK, the institute which teaches Operating Systems, does not (yet?) host the repositories for the course on their gitlab, working on github was necessary. Of course we were required to use a private repository lest all visitors could see and potentially steal our code.
Github offers its micro plan free for students. This plan include 5 private repositories. My plan had expired, so I paid for a month until they could reinstate my discount due to me still being a student.
Github also offers a quite simplistic and easy to use graphical interface for git which makes branching, merging and committing as well as sync delightfully fast and easy. Of course plenty of diving into the command line was still necessary due to the need to push to the assignment repository from time to time, etc.
However, we were able to do a lot of time intensive things like Code Review or merges from the web interface - it has helpful features such as an indicator whether a Pull Request can be merged without conflicts; this is extremely helpful when merging features back into master.
I’ll explain a bit more about some strategies for this group project [in a separate post][sanity].
Due to the need for our code to be exactly the same in the assignment repository as in the github repository I mirrored the code manually before each deadline (and sometimes more often), using commands from a github help page. I even wrote an bash alias for the command which needed to be called repeatedly (from ~/.bash_profile):
alias push='git fetch -p origin && git push --mirror'
bash git prompt
My shell of choice is bash since it’s the default for most systems. In order to have similar features to the zsh configuration recommended by the SWEBwiki you may install an improved prompt for bash with git support. [github]
These lines in my ~/.bash_profile show my prompt configuration for bash-git-prompt:
if [ -f "$(brew --prefix bash-git-prompt)/share/gitprompt.sh" ]; then
GIT_PROMPT_THEME=Custom
GIT_PROMPT_ONLY_IN_REPO=1
source "$(brew --prefix bash-git-prompt)/share/gitprompt.sh"
fi
export PS1="________________________________________________________________________________\n| \[\e[0;31m\]\u\[\e[m\]@\h: \w \n| ="" \[\e[m\]"
export PS2="\[\e[38;5;246m\]| ="" \[\e[m\]"
In order to keep it consistent with my standard prompt here are the settings I override for the custom theme in ~/.git-prompt-colors:
GIT_PROMPT_START_USER="________________________________________________________________________________\n| \[\e[0;31m\]\u\[\e[m\]@ \h: \w \n|"
GIT_PROMPT_END_USER=" ="" "
iTerm & Terminal
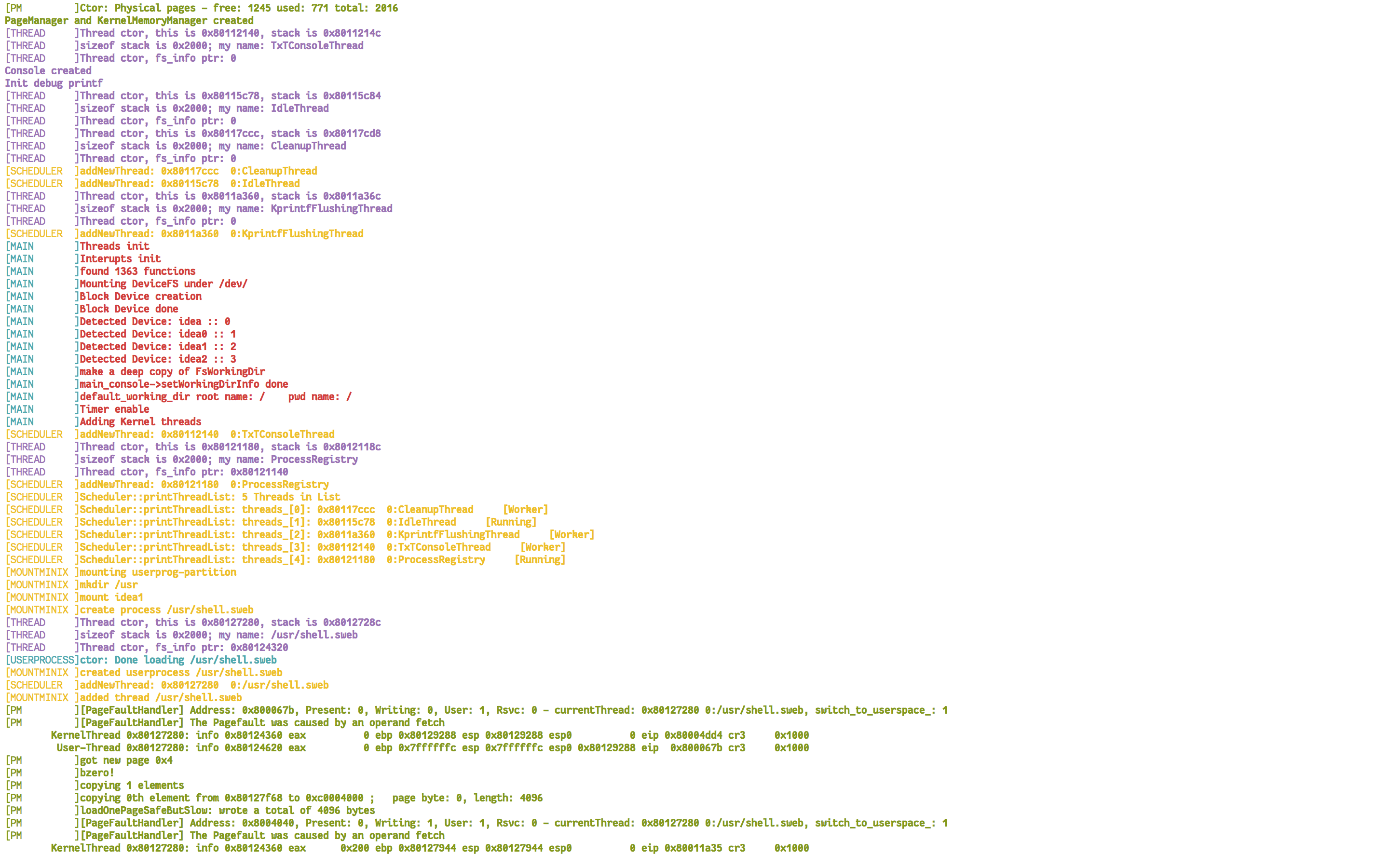
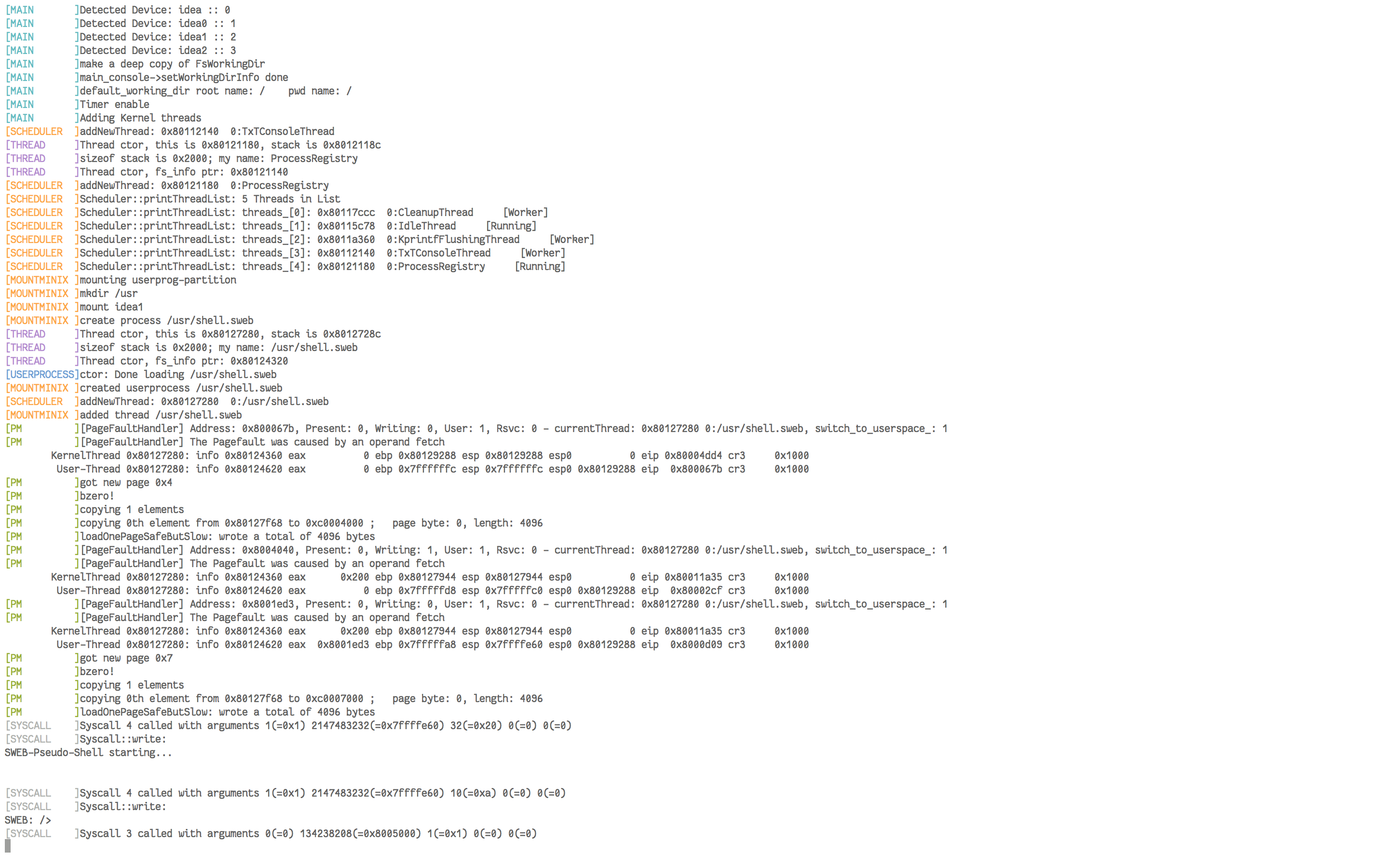
For my work as system administrator at the ICG I strongly prefer a terminal emulator which has native support for split panes without relying on GNU screen. I usually work with a Nightly Build of iTerm 2. However, there was an issue with color codes which are extremely important when working with SWEB that made me change to Apple’s build-in Terminal for the course.
Have a look for yourself, the first image is the output with iTerm 2, while the bottom image is the output with Apple’s Terminal.


One more thing
There is one last recommendation I have which is not applicable on the Mac due to cross-compilation. Analyze your code with scan-build. scan-build is available in the clang Ubuntu package. Analyze it at least twice:
- The first step is to analyze the code immediately when you get it to know what are false positives. Well, not strictly speaking false positives, but you likely won’t be fixing the issues that come with the assignment.
- Then, run the analyzer again before handing in an assignment to detect and fix possible issues.
Steps for analysis, assuming you would like to use a folder separate from your regular build:
mkdir analysis
cd analysis
scan-build cmake . ../sweb
scan-build -analyze-headers -vvv -maxloop 12 make
scan-view /path/to/result
scan-view will open the scan results in your default browser.
Note that I’m setting -maxloop to three times the default - further increasing this number will be very time consuming. If you want to see the result immediately after completion, you can add -V to the arguments of scan-build.
Conclusion
There are a lot of great tools out there to work on SWEB and code in general. Personally I abhor using Eclipse due to its slowness and horrible interface, not to mention the keyboard shortcuts which make little sense to a Mac user. To be perfectly honest, I’m mostly screaming and cursing within minutes of starting up Eclipse for any kind of task.
This is why I do seek out tools that are native to the Mac.
Btw. if all of these code blocks happen to have nice syntax highligthing I’ve migrated away from Wordpress or they finally managed to make their Jetpack plugin transform fenced code blocks into properly highlighted, fancy coloured text.
Tools and their experiences with SWEB is part 3 of Working on SWEB for the Operating Systems course: